TextView可說是最常用的元件,
它可以將文字顯示於APP畫面上,
但在了解Tetx的屬性之前,
首先必須先知道新增的方式有以下兩種:
方法一:以code新增
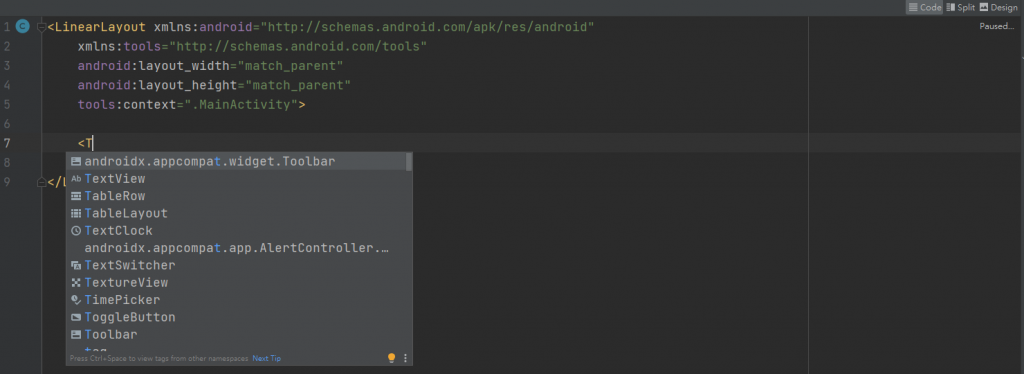
於Code部分打上<t,程式即會自動跳出TextView
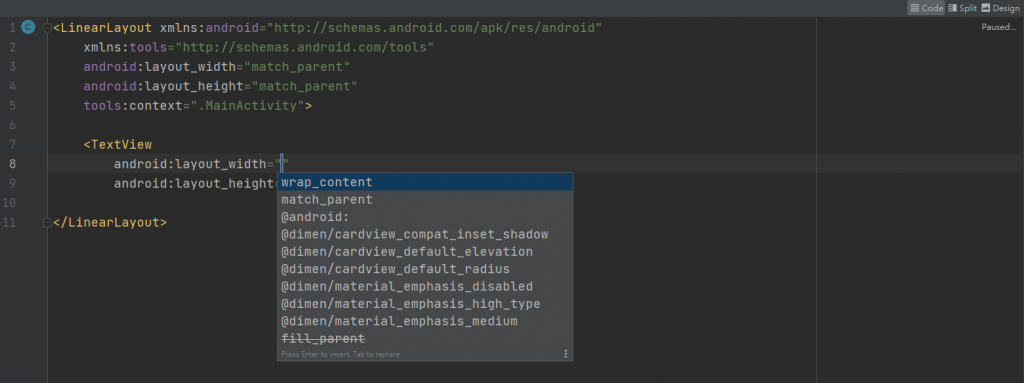
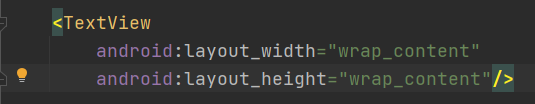
點擊TextView,並為其設定高度與寬度
最後別忘了加上/>亦或是表示結束
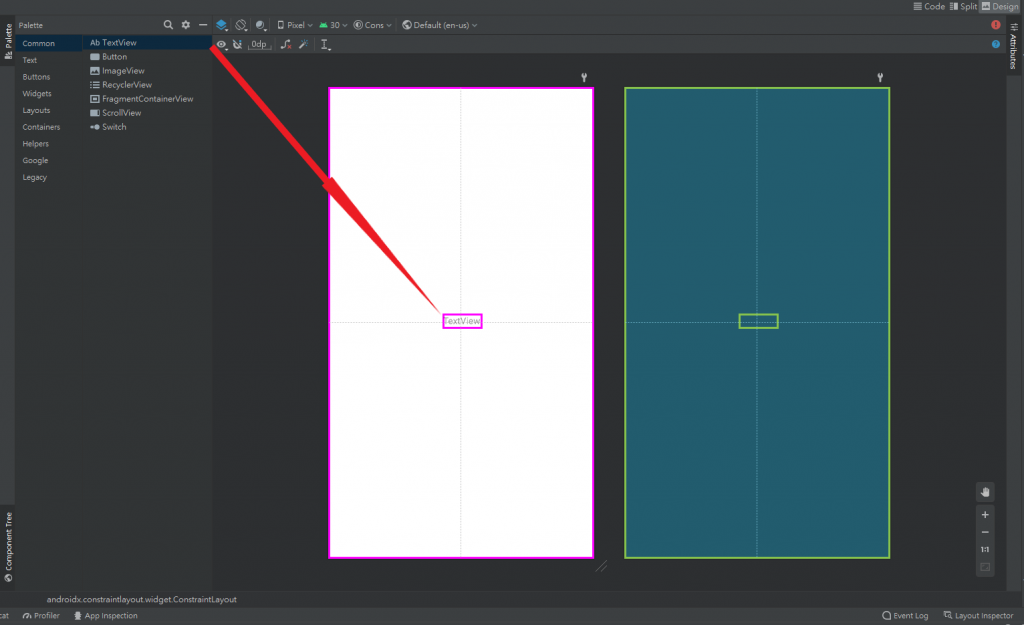
方法二:以拖曳方式新增
點擊至Design,將TextView拖曳至畫面上方,放開鼠標即完成新增
除了TextView之外,多數元件也皆可用此兩種方式新增
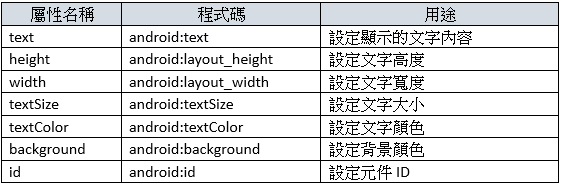
接著是TextView屬性的部分
這邊要補充height與width除了以dp為單位外,經常會使用wreap_content(自動調整)
與match_parent(填滿)兩種屬性 / textSize單位為sp
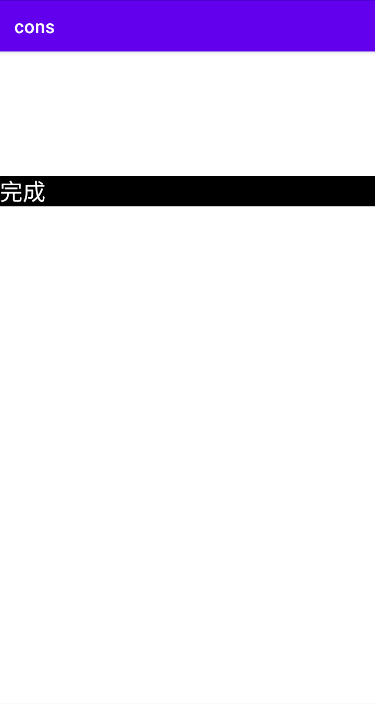
最後就是一個簡單的範例
<TextView
android:id="@+id/test"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black"
android:text="完成"
android:textColor="#FFFFFF"
android:textSize="25sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.200" />